As a blogger, you know the power of visuals in capturing your audience’s attention, but did you know that slow-loading images could be silently sabotaging your site’s performance? By aiming to fix slow-loading images, you can transform a potential drawback into a seamless asset, keeping visitors engaged and coming back for more.
Those same visuals that draw readers in can quickly become a frustrating obstacle if they take too long to load, leading to higher bounce rates and lower search engine rankings.
The good news is that with a few straightforward techniques, you can optimize your images without compromising on quality, ensuring your blog remains both beautiful and fast. Now, let’s explore proven strategies to make it happen.
Strategies to Optimize Image Loading Speed
Here are 6 simple yet powerful strategies to fix slow-loading images and keep your audience happy.
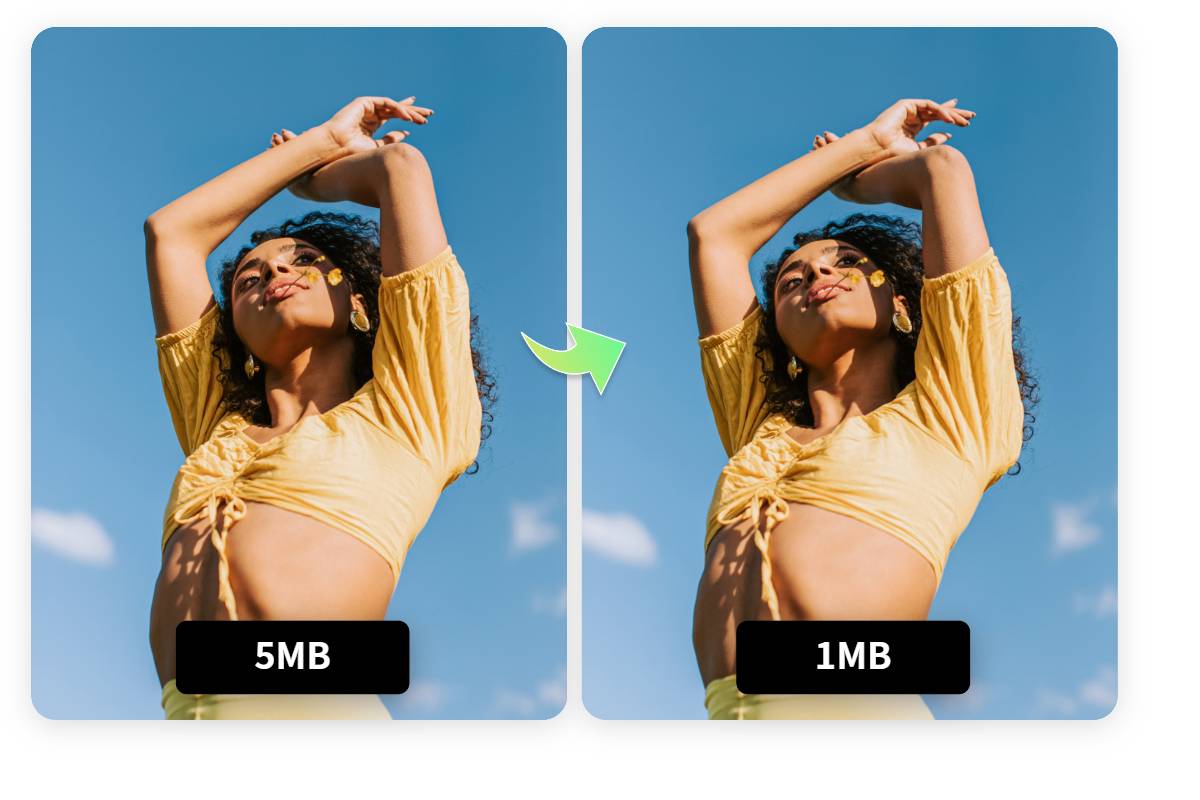
1. Compress and Resize Your Images
Ever uploaded a stunning high-res photo straight from your camera, only to find your blog crawling at a snail’s pace? Been there! Large, unoptimized images are often the main reason behind slow-loading pages.

The fix? Compress and resize. Use tools like ShortPixel, TinyPNG, or ImageOptim to shrink file sizes without making your visuals look blurry.
And here’s a golden rule: Always resize images to match your blog’s layout. If your post shows images at 800×600 pixels, uploading a 4000×3000 image is overkill. Why make your readers’ browsers do extra work?
Pro tip: Use lossless compression for logos and icons and lossy compression for photos. It’s the sweet spot between quality and speed.
2. Leverage Browser Caching

Imagine if your readers’ browsers could “remember” your blog’s images and only load them once. That’s exactly what browser caching does — it stores static assets like images, CSS files, and scripts so they don’t have to be re-downloaded every time someone revisits your site.
To set this up, tweak your .htaccess file (if you’re using Apache) or use caching plugins like WP Rocket or W3 Total Cache if you’re on WordPress. Pro tip: set long expiration dates for images — about a year works — so your readers always load the fastest version of your blog.
3. Implement Lazy Loading
Lazy loading is a game changer. Instead of loading every image on a page all at once, lazy loading delays off-screen images until the user scrolls down to view them.

The result? Your blog’s most important content loads first — fast and smooth — while the rest quietly catches up in the background.
If you’re using WordPress, you’re in luck — lazy loading is built in by default. Or, you can add the loading="lazy" attribute to your images manually.
4. Serve Images in Next-Gen Formats
JPEG and PNG have had a good run, but it’s time to level up with next-gen formats like WebP and AVIF. These formats offer better compression, so your images load faster without sacrificing quality.

If you’re on WordPress, grab a plugin like WebP Express to convert and serve WebP versions of your images automatically. More of a DIY person? Online converters and tools like Photoshop’s “Save for Web” option can help you create next-gen formats in a snap.
5. Use a Content Delivery Network (CDN)
Ever wonder why your blog loads more slowly for someone on the other side of the world? That’s because of distance — your images have to travel further.

A Content Delivery Network (CDN) fixes this by storing your images on multiple servers around the globe. When someone visits your blog, the images load from the closest server, making load times lightning fast.
Popular CDNs like Cloudflare, BunnyCDN, and StackPath are affordable and easy to integrate. Plus, many web hosts offer built-in CDN options — check with yours to see what’s available.
6. Optimize Your Server and CMS Settings
Your server and CMS settings also play a big role in how quickly your images load. It’s like tuning up a car — a few tweaks can make a world of difference.
- Enable Gzip compression to shrink image file sizes.
- Use server-level caching to speed up load times.
- Upgrade your hosting plan if you’re on a slow shared server — a fast, optimized host can be a game changer.
If you’re on WordPress, try plugins like WP-Optimize or Perfmatters to fine-tune your site’s performance.
Some Thoughts:
On your process to fix slow-loading images on your blog doesn’t have to be overwhelming. Start small — maybe compress your images today, add lazy loading tomorrow, and explore CDNs next week.
Every step you take brings you closer to a blazing-fast blog that keeps readers engaged and search engines happy.
Essential Tools for Faster Loading Images
When it comes to fixing slow-loading images, having the right tools at your disposal can make all the difference. Whether you’re a tech-savvy blogger or just starting, these 6 essential tools are designed to help you optimize and fix slow-loading images for faster load times without compromising quality.
Best of all, they’re easy to use and perfect for long-term success.
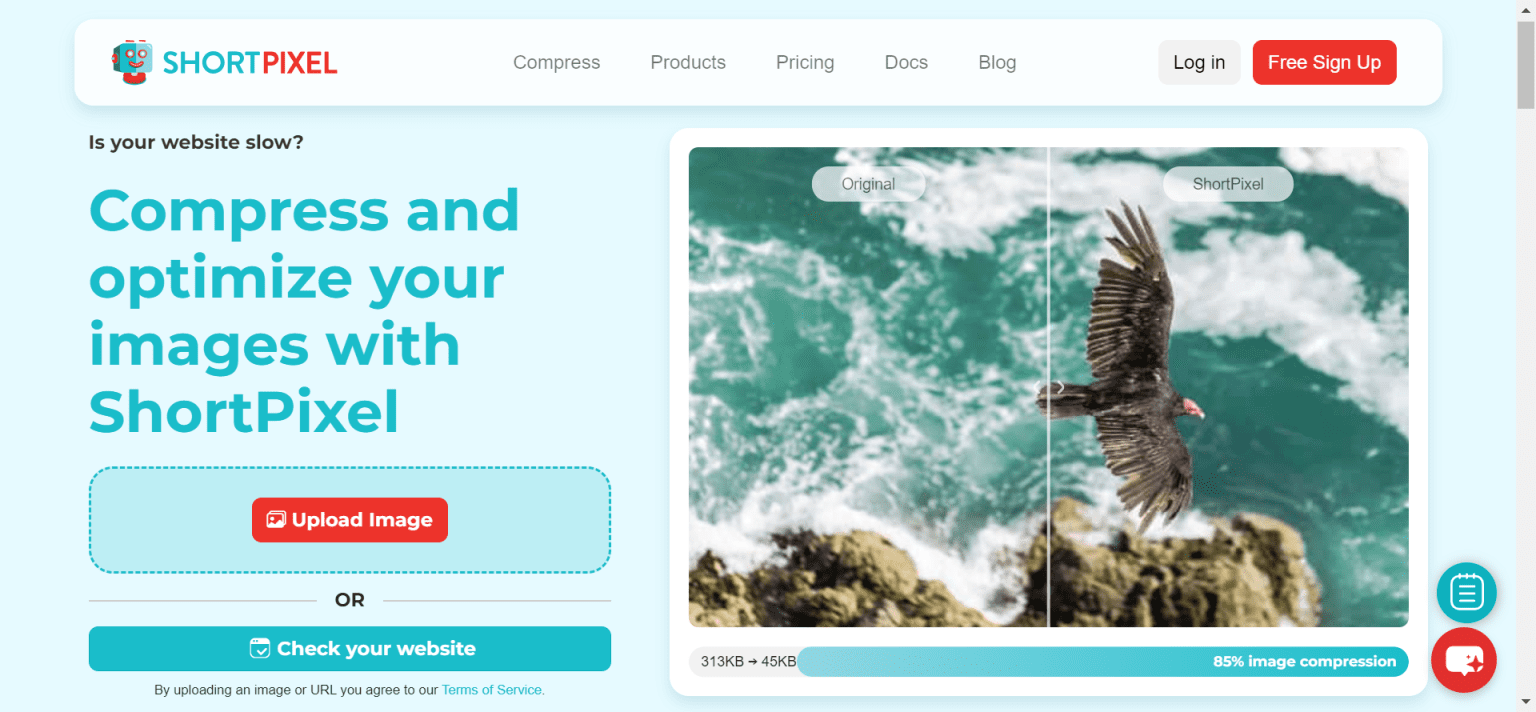
1. Shortpixel

If you’re using WordPress, Shortpixel is a game-changer. This plugin automatically optimizes every image you upload, offering both lossless and lossy compression options. With bulk processing capabilities, you can compress hundreds of images in minutes.
Plus, its integration with Content Delivery Networks (CDNs) ensures your media files are delivered quickly to users worldwide.
Why we love it: It’s beginner-friendly, affordable, and works seamlessly with most WordPress themes.
2. Imagemin

For those who prefer a hands-on approach, Imagemin is a powerful command-line tool that minifies images efficiently. By leveraging plugins like SVGO, PNGOptimizer, and JPEGtran, it reduces file sizes without affecting visual quality.
Supported formats include JPEG, PNG, GIF, and SVG, making it versatile for any project.
Pro tip: Combine Imagemin with task runners like Gulp or Grunt for automated workflows.
3. TinyPNG

Need something quick and easy? TinyPNG is a user-friendly web app that intelligently compresses PNG and JPEG files by up to 80%. Its simple drag-and-drop interface makes it perfect for bloggers who want hassle-free optimization. Plus, it preserves transparency in PNGs, ensuring logos and graphics look sharp.
Perfect for: Small businesses and solo creators looking for fast results.
4. Optimizilla

Another excellent web-based option, Optimizilla, uses advanced algorithms to shrink image file sizes while maintaining clarity. What sets it apart is its batch-processing feature, which lets you optimize multiple images simultaneously. Ideal for projects with lots of visuals!
Bonus: You can adjust compression levels manually to strike the perfect balance between size and quality.
5. Cloudinary

Looking for an all-in-one solution? Cloudinary is a cloud-based platform that goes beyond basic compression. It offers dynamic resizing, format conversion, and automatic delivery via CDN. With features like lazy loading and responsive design support, Cloudinary ensures your images load lightning-fast on any device.
Great for: Large-scale websites and e-commerce platforms needing robust media management.
6. Squoosh

Developed by Google, Squoosh is a free, browser-based tool that empowers users to experiment with modern image formats like WebP and AVIF. It provides real-time previews of compression effects, helping you find the optimal settings for each image.
Why choose Squoosh? Stay ahead of the curve with cutting-edge technology and future-proof your site against evolving web standards.
Why These Tools Matter
Fixing slow-loading images isn’t just about improving speed—it’s about enhancing the overall experience for your audience. Faster load times lead to happier visitors, lower bounce rates, and better search engine rankings.
Discover the 10 Best Image Optimization Tools for SEO
By incorporating these tools into your workflow, you’ll ensure your blog remains engaging, efficient, and evergreen for years to come.
Final Thoughts
Slow-loading images can quickly turn an otherwise engaging blog post into a frustrating slog for your readers. But by leveraging the right optimization tools and techniques, you can ensure your visuals load quickly and seamlessly, keeping your audience captivated from start to finish.
Whether you’re using powerful command-line utilities, cloud-based optimization services, or WordPress plugins, taking the time to fine-tune your image strategy will pay major dividends for your blog’s performance and user experience.
So don’t let sluggish image loading hold your blog back. Put these tactics to fix slow-loading images into practice, and watch as your pages spring to life, leaving your readers eager to consume more of your top-notch content.
FAQs
1. How much can image optimization improve my blog’s loading speed?
Optimizing images can significantly enhance your blog’s performance. Studies show that proper image optimization can reduce page load times by 30-50% or more, depending on the initial file sizes and compression techniques used.
Faster load times lead to improved user experience, lower bounce rates, and better search engine rankings, making it a crucial step for any website owner.
2. Do I need to manually optimize every image on my blog?
Not necessarily! While manual optimization gives you precise control, automated tools like image optimization plugins (e.g., ShortPixel, Smush) can handle the process for you. These tools are especially useful for blogs with large libraries of images, saving time and effort while ensuring consistent results.
Manual optimization is still beneficial for high-priority images, but automation makes managing large volumes of visuals much easier.
3. Will image optimization affect my visuals?
With the right methods, image optimization won’t degrade your visuals’ quality. Techniques like lossless compression preserve original clarity while reducing file size. Even lossy compression, when done carefully, can achieve significant reductions without noticeable changes to the human eye.
The key lies in finding the optimal balance between file size and visual fidelity through testing and experimentation.
4. What are the best formats for web images?
For web use, formats like JPEG, PNG, and modern alternatives like WebP and AVIF are ideal. JPEG works well for photographs, PNG is great for graphics with transparency, and WebP/AVIF offers superior compression for both types.
Using next-gen formats can drastically reduce file sizes without compromising quality, improving load times significantly.
5. Is lazy loading good for all images on my blog?
Lazy loading is excellent for non-critical images below the fold, as it defers their loading until they’re needed. However, essential images above the fold should load immediately to ensure a smooth user experience.
Proper implementation ensures faster perceived load times and reduces initial page weight, benefiting both users and search engines.
6. Can I optimize images without using third-party tools?
Yes, you can optimize images manually using built-in features in software like Photoshop, GIMP, or even Windows/Mac preview tools. Resize images to match your blog’s dimensions, save them in web-friendly formats, and adjust compression settings accordingly.
However, third-party tools often provide more advanced options and automation, saving time and effort.
7. Does browser caching help with image loading speed?
Absolutely! Browser caching stores previously loaded images on a visitor’s device, so they don’t need to be re-downloaded during subsequent visits. This dramatically speeds up return visits and reduces server load.
Enabling browser caching via your CMS or web server settings is a simple yet effective way to boost performance.
8. Should I use a CDN for my blog’s images?
Using a Content Delivery Network (CDN) is highly recommended, especially for global audiences. A CDN caches your images across multiple servers worldwide, delivering them from the location closest to the user.
This minimizes latency and improves load times, enhancing both user experience and SEO.
9. How often should I check my blog’s image performance?
Regularly monitoring your blog’s image performance is essential. Tools like Google PageSpeed Insights, GTmetrix, or Pingdom can help identify issues and track improvements over time.
Aim to review your site’s performance at least once a month, especially after adding new content or making technical changes.
10. Can poor image optimization harm my SEO?
Yes, slow-loading images can negatively impact your SEO. Search engines like Google prioritize fast-loading websites, and delays caused by unoptimized images may lead to lower rankings.
Additionally, slower pages increase bounce rates and reduce engagement metrics, further harming your site’s visibility in search results. Optimizing images is a critical step in maintaining strong SEO health.