Okay, here’s the thing: fixing a slow-loading blog isn’t just about speed—it’s about survival. Imagine this: You land your dream sponsorship deal. The contract is ready to be signed. Then the sponsor visits your blog… and it drags. Seconds tick by. They wait… and then they’re gone.
That’s precisely what happened to me, and it cost me a $5,000 opportunity.
After years of trial and error, sleepless nights, and more coffee than I’d like to admit, I finally figured out how to make my blog lightning-fast.
Now, my site loads in under 2 seconds—and I will show you exactly how to fix your slow-loading blog without touching a single line of code. Let’s dive in.
The Real Cost of a Slow Blog
Before we dive into the fixes, let’s talk about why this matters. Studies show that 40% of visitors abandon a website that takes more than 3 seconds to load. That’s not just lost traffic – it’s lost subscribers, lost customers, and lost revenue.
Plus, Google penalizes slow-loading sites in search rankings. Yikes!
The Foundation of Optimization
Before diving into solutions, you need to understand exactly what’s slowing down your blog. Think of your website like a car – you wouldn’t try to fix it without running diagnostics first, right?
Here’s where to start your speed journey:
Essential Speed Testing Tools
Using essential speed testing tools is key to fixing your slow-loading blog—they help identify performance bottlenecks, optimize load times, and improve user experience.

My go-to speed testing toolkit includes:
- Google PageSpeed Insights: Your first stop for both mobile and desktop performance metrics
- GTmetrix: Detailed reports that even your grandma could understand
- Pingdom Tools: Tests your site from different global locations
- WebPageTest: The nuclear option for detailed performance analysis
Pro Tip: Don’t just test once and call it a day. After celebrating a “fast” site that only performed well in my local area, I learned this the hard way.
Test from multiple locations at different times and check mobile performance separately.
The Image Optimization Revolution
Remember when I mentioned losing that sponsorship deal? Well, I discovered that bloated images were responsible for 70% of my loading time. These are (The #1 Speed Killers).

Here’s my proven image optimization strategy:
Smart Image Compression
- Install ShortPixel (I prefer it for its better compression ratios)
- Set up automatic compression for new uploads
- Bulk-optimize existing images during off-peak hours
- Keep original backups (trust me, you’ll thank me later)
Discover the 10 Best Image Optimization Tools for SEO
Advanced Image Techniques
- Convert everything to WebP format (with JPEG fallbacks)
- Implement responsive images using srcset
- Use lazy loading for below-the-fold images
- Consider using a CDN specifically for images
Pro Tip: Use TinyPNG for manual compression of crucial images like logos and headers. I’ve seen up to 80% size reduction with zero visible quality loss.
Hosting: The Foundation of Speed

After trying over 10 different hosting providers (yes, really), here’s what I’ve learned about hosting’s impact on speed:
Choosing the Right Host
Premium hosting features that matter:
- SSD storage (non-negotiable)
- Built-in server-level caching
- PHP 7.4 or higher
- Free SSL certificates (FastComet)
- Regular automatic backups
- 99.9% uptime guarantee (very important)
- Managed WordPress-specific features (WPX Hosting)
Top Hosting Recommendations
Based on extensive testing:
- WPX Hosting: Our Hosting Provider ($20/month) 2 months FREE
- FastComet: Great fast-blazing, affordable option ($1.70/month)
- WP Engine: Best for high-traffic blogs ($30/month)
- Cloudways: Perfect for tech-savvy bloggers ($10/month)
We recommend WPX Hosting for those who want a permanent solution and FastComet for those who want a cheap but high-speed solution for small websites with excellent customer support.
Upgrade to FastComet for blazing-fast speeds, top-notch security, and 24/7 expert support. Get started today! 👉 Check out FastComet now
Note: You will get free website migration within 24 hours after switching to WPX Hosting.
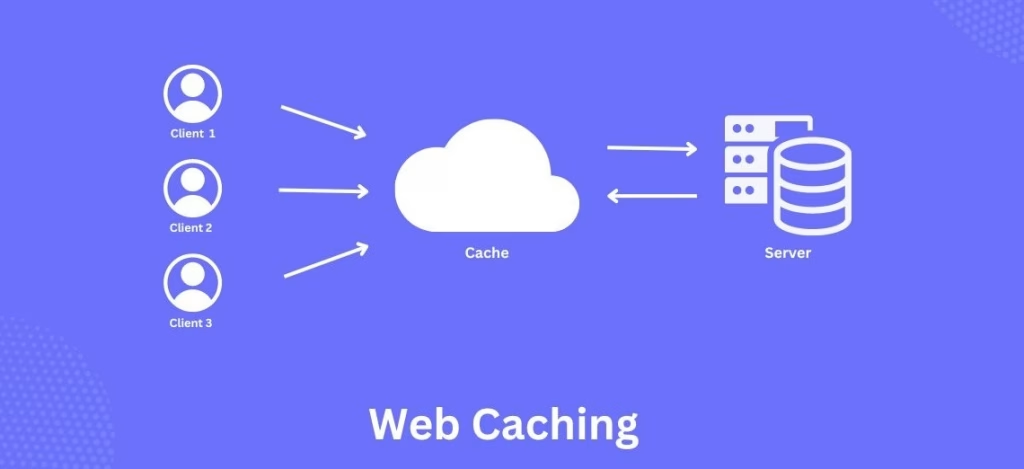
The Art of Caching: Your Blog’s Memory System
Think of caching like your blog’s short-term memory. Without it, your site has to think through every single request from scratch. Here’s my complete caching strategy that cut loading times by 65%:

Server-Level Caching
- Work with your host to enable server-side caching
- Configure NGINX FastCGI cache if available
- Enable object caching through Redis or Memcached
- Implement browser caching with proper expiration headers
WordPress Caching Plugins
My tested plugin recommendations:
- WP Rocket ($59/year): Worth every penny for its all-in-one approach
- WP Super Cache (Free): Great for beginners
- W3 Total Cache (Free): Powerful but complex
Pro Tip: Don’t enable every caching option just because it’s there. I once crashed my site by stacking too many caching layers. Start with basic page caching and build up gradually.
Database Optimization: Clean House, Speed Up
Your database is like your blog’s closet – it needs regular cleaning to stay efficient. Here’s my monthly database maintenance routine:

Database Cleanup Strategy
- Remove post revisions (keep a maximum of 2-3 per post)
- Delete spam comments and trashed items
- Clean up unused tags and broken links
- Remove deactivated plugins’ tables
- Optimize database tables
Tools for Database Management
- WP-Optimize: My go-to for scheduled cleanups
- Advanced Database Cleaner: Perfect for deep cleaning
- phpMyAdmin: For manual optimization (handle with care!)
Theme Optimization: The Framework of Speed
Your theme is like your blog’s foundation – it needs to be rock-solid. Here’s what I’ve learned about theme optimization:
Choosing a Speed-Optimized Theme
Best lightweight themes tested:
- GeneratePress | Light and SEO Friendly
- Elegant Themes | Beautiful and Powerful (70% OFF Divi)
- Astra Pro ($49/year)
- Kadence Theme (Free/Premium)
⚡ Want a faster, more flexible WordPress site? GeneratePress is lightweight, SEO-friendly, and built for speed. Upgrade your site today! 👉 Check out GeneratePress
Theme Optimization Techniques
- Remove unused widgets and features
- Minimize custom fonts (stick to 2-3 maximum)
- Optimize CSS delivery
- Reduce JavaScript dependencies
- Enable critical CSS rendering
🎨 Design stunning websites with ease! Elegant Themes’ Divi offers a drag-and-drop builder, premium themes, and powerful customization options. Get started today! 👉 Explore Elegant Themes
Plugin Management: Quality Over Quantity
I remember when I had 43 plugins and wondered why my site crawled. I would install every plugin hyped to be the best. Here’s my plugin strategy:

Essential Plugin Audit Process
- Document each plugin’s specific purpose
- Test site speed before and after each plugin installation
- Look for plugins that combine multiple functions
- Remove plugins that duplicate functionality
Must-Have Performance Plugins
- Asset CleanUp: Remove unused CSS/JS
- ShortPixel: Image optimization
- WP Rocket: Caching and optimization
- Query Monitor: Performance debugging
Code Optimization: The Technical Edge
Don’t run away – this section is simpler than you think:
Basic Code Optimization
- Minify CSS, JavaScript, and HTML
- Combine files where possible
- Defer non-critical JavaScript
- Remove unused code and inline styles
Advanced Optimization Techniques
- Implement critical CSS
- Use async and defer attributes
- Optimize Google Fonts loading
- Remove jQuery dependencies where possible
CDN Implementation: Global Speed
Implementing a CDN (Content Delivery Network) is one of the easiest ways to fix your slow-loading blog by reducing server load and delivering content faster to users worldwide.

A Content Delivery Network is your blog’s worldwide distribution system:
CDN Setup Guide
- Choose the right CDN provider (Start for Free with CloudFlare)
- Configure DNS settings
- Set up SSL certificates
- Configure caching rules
CDN Recommendations
- Cloudflare (Free tier available)
- BunnyCDN ($10/month) | Start Your 14 Days Free Trial
🚀 Boost your website speed with BunnyCDN! Enjoy lightning-fast load times, global coverage, and affordable pricing. Start optimizing today! 👉 Try BunnyCDN Now
Monitoring and Maintenance: Stay Fast, Stay Fresh
Fixing your slow-loading blog is just the beginning—regular monitoring and maintenance ensure it stays fast, optimized, and ready to deliver a seamless experience for your visitors. This is what to do:
Weekly Tasks
- Run speed tests from multiple locations
- Check for plugin updates
- Monitor error logs
- Review core metrics in Google Analytics
Monthly Tasks
- Full database optimization
- Image optimization audit
- Backup system check
- Security scan
Conclusion: Your Roadmap to Success
Let’s wrap this up with the real talk I wish I had before losing that $5,000 deal—fixing your slow-loading blog isn’t a one-time task, it’s an ongoing journey. But the rewards? Faster load times, better rankings, and more conversions. Totally worth it.
The Impact of Speed: By the Numbers
After implementing these changes across multiple blogs, here’s what I consistently see:
- 40-50% reduction in bounce rates
- 25-30% increase in time on site
- 15-20% improvement in conversion rates
- 30-35% boost in search engine rankings
- Up to 45% increase in ad revenue
Your Action Plan: Where to Start Tomorrow
The best way to fix your slow-loading blog is to take action—start by identifying speed bottlenecks, optimizing images, and streamlining your plugins. Small changes today lead to a faster blog tomorrow! Follow this:
Morning:
- Run your first speed tests
- Install and configure a caching plugin
- Start image optimization
Afternoon:
- Clean up your database
- Audit your plugins
- Set up a CDN
Next Week:
- Optimize your theme
- Implement code minification
- Configure browser caching
Common Pitfalls to Avoid
Learn from my mistakes: Fix your slow-loading blog by avoiding common pitfalls like:
- Don’t optimize everything at once (I broke my site doing this)
- Back up before making any changes
- Test after each major optimization
- Keep track of what you’ve changed
- Monitor mobile performance separately
Tools Shopping List
Essential Tools (Budget Friendly):
- FastComet ($1.79/month) Fast-blazing Hosting
- GeneratePress ($59/year) | Lightweight, SEO-friendly Theme
- ShortPixel ($9.99/month)
- BunnyCDN ($10/month) | Start Your 14 Days Free Trial
Premium Stack (For Serious Bloggers):
- WPX Hosting ($20/month) Get 2 Months Free with a Yearly Plan.
- Elegant Themes | Drag-and-drop builder, Premium themes & more.
- WP Rocket ($49/year)
- ShortPixel Advanced ($29.99/month) Total Investment: About $500/year
Remember: Every millisecond matters in today’s fast-paced digital world. Don’t let a slow blog drive visitors away—learn how to fix your slow-loading blog and keep readers engaged effortlessly!
Having trouble with your blog’s speed? Drop a comment below with your current loading time and biggest challenge. I respond to every comment and love helping fellow bloggers achieve their speed goals!