Are you struggling with blog images not displaying properly? I get it—there’s nothing more frustrating than crafting a great post only to see those crucial visuals missing. In this guide, we’ll walk through the common reasons why blog images fail to load and show you exactly how to fix blog images not displaying, step-by-step.
keep in mind that not only does it mess up the look of your post, but it can hurt user engagement and your SEO, too.
Let’s dive into the most common reasons blog images go MIA and—most importantly—how to fix them, step by step.
1. Double-Check Your Image URLs
Alright, let’s start with the basics. One of the sneakiest (and easiest to fix) issues is a broken image URL. It could be something as simple as a typo in the file name or an incorrect path.

I’ve made this mistake so many times I lost count!
Quick Fix: Go into your CMS (Content Management System), like WordPress, and double-check the image URL. Sometimes copying and pasting the exact file path or re-uploading the image can fix the issue. If you’re hosting images off-site, ensure the URL links to an active and accessible source.
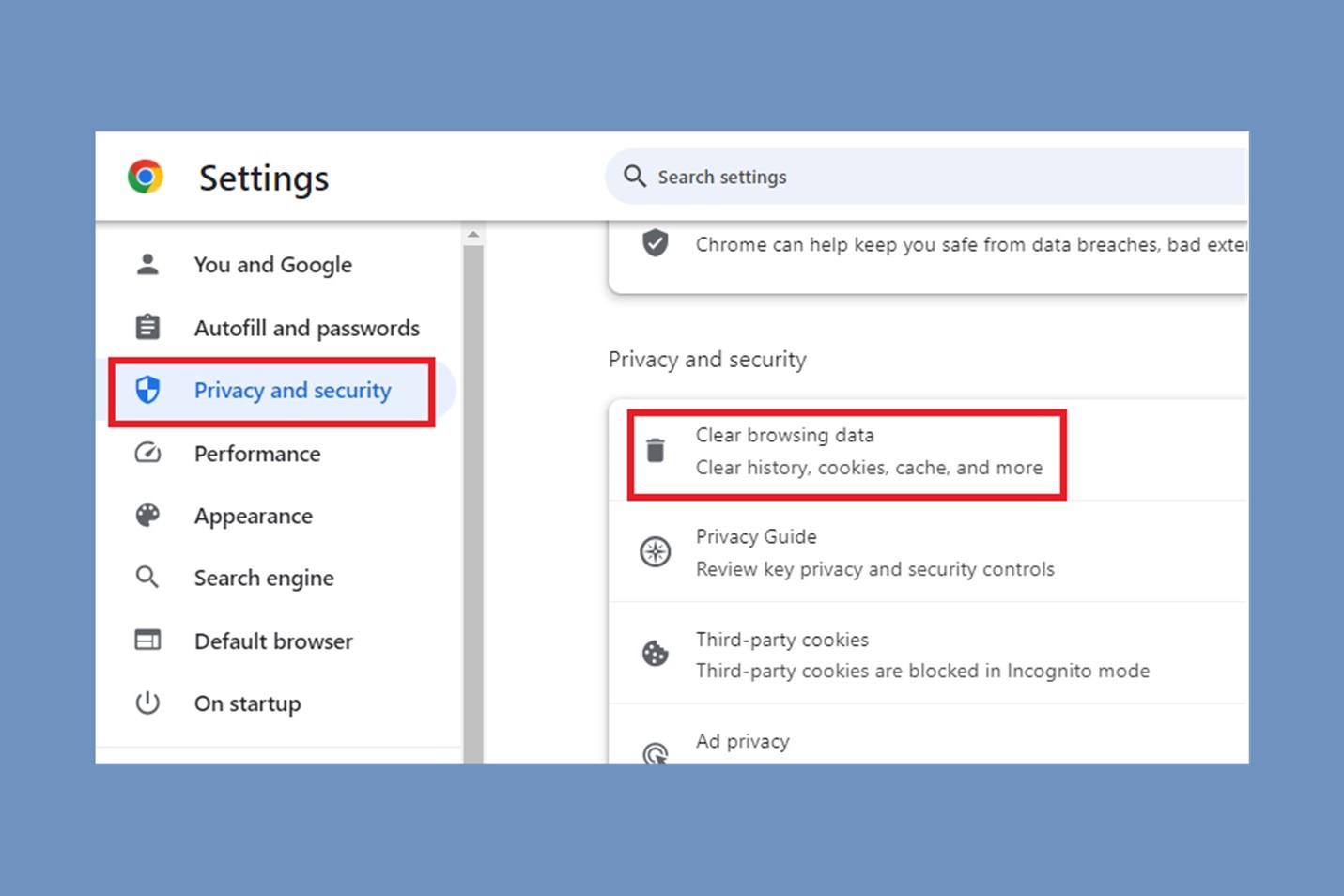
2. Clear Your Browser Cache
Ever had that moment where the problem seems solved, but your browser keeps showing the broken image?

Sometimes the issue isn’t your blog—it’s the cache in your browser that’s holding onto outdated info.
Quick Fix: Clear your browser cache or open the blog post in incognito mode to see if the images display correctly. If it works in incognito, clearing the cache on your main browser should solve the problem.
Most browsers allow you to clear the cache by pressing Ctrl+Shift+Delete on Windows or Command+Shift+Delete on Mac.
3. Check Your File Names and Formats
Here’s a mistake I made early on: using unsupported file formats or weird characters in file names. Some CMS platforms, like WordPress, have specific preferences for image file types—JPEG, PNG, and GIF are the usual safe bets.

And don’t even get me started on file names with special characters; they can cause all kinds of loading issues.
Quick Fix: Stick to standard file types like .jpg, .png, or .gif. Make sure file names don’t have spaces or odd characters—use dashes or underscores instead (e.g., “my-awesome-image.jpg”).
4. Optimize Images for the Web
Large image files can be a blog’s worst enemy. When I first started blogging, I didn’t realize that uploading high-res photos could slow my load times to a crawl. Some images might not load at all if the file is too big for certain networks or devices.

Quick Fix: Use image compression tools like ShortPixel to reduce file sizes without losing quality. Many blogging platforms also support plugins for image optimization; for example, Smush is popular on WordPress and works wonders for automatically resizing and compressing images.
Explore 8 Game-Changing SEO Tips to Boost Traffic for Multi-Topic Blogs
5. Update Image Permissions on Your Server
This one’s a little technical, but it’s an essential fix. If your blog images are hosted on a server with restrictive permissions, users won’t be able to view them.
Basically, if the server settings don’t allow access to your images, they won’t load.
Quick Fix: Check your server or hosting settings. On platforms like cPanel, you can manually adjust file permissions, usually to “644” for images (meaning readable by everyone but only writable by the owner).
If you’re unsure, reach out to your hosting provider—they can help you tweak these settings.
6. Make Sure Your Images Aren’t Hotlinked
Hotlinking happens when another site embeds your images directly from your server, using up your bandwidth.

This might slow down or even prevent your images from displaying, especially if your host has hotlink protection.
Quick Fix: Use a hotlink protection plugin or configure it through your hosting provider if this is a regular issue. Most web hosts offer tools to block hotlinking, and platforms like Cloudflare provide hotlinking protection too.
Also, if you’re on WordPress, plugins like All in One WP Security can help prevent hotlinking.
7. Inspect for JavaScript Conflicts
If your blog theme or plugins rely heavily on JavaScript, conflicts can sometimes prevent images from loading.
I’ve had my fair share of troubleshooting sessions after installing new plugins—some just don’t play well together.
Quick Fix: Disable plugins one by one and refresh your page to see if the images load. If you find a specific plugin causing the issue, look for an alternative or update it.
This approach works wonders, especially in WordPress, where many image issues can be traced back to conflicting JavaScript.
8. Run a Site Health Check
If all else fails, running a health check on your site might uncover underlying issues that are causing images not to load.
Many platforms, like WordPress, have built-in tools to help you diagnose these kinds of problems.
Quick Fix: On WordPress, go to Tools > Site Health and look at the reports for any warnings or issues. If it flags something, your host or theme provider may be able to offer specific support for resolving it.
Wrapping It Up
Nothing is more satisfying than seeing your blog post looking crisp, clean, and complete with all the images exactly where they should be! Troubleshooting image issues can be a hassle, but knowing these tips can save you hours of frustration.
If you find yourself running into problems regularly, consider investing in a solid CDN (Content Delivery Network) like Cloudflare or KeyCDN, which can keep your images loading fast and reliably.
Explore 8 Game-Changing SEO Tips to Boost Traffic for Multi-Topic Blogs
FAQs
1. Why Are My Blog Images Not Displaying?
Blog images may not display due to broken image URLs, incorrect file paths, browser cache issues, or missing files on the server. Other causes include plugin conflicts or incorrect image permissions.
2. How Can I Fix Broken Image Links in My Blog?
To fix broken image links:
- Verify that the image URL is correct.
- Re-upload the image if it’s missing.
- Check your website’s file structure.
- Use tools like Broken Link Checker to find and fix broken links.
3. Why Do Images Appear as a Broken Icon in My Blog?
A broken image icon typically means the browser can’t find or load the image. This can happen if the file is deleted, the URL is incorrect, or permissions are restrictive.
4. How Do I Clear My Browser Cache to Fix Image Display Issues?
To clear your browser cache:
- Open your browser settings.
- Go to Privacy & Security.
- Select Clear Browsing Data and choose Cached Images and Files.
- Refresh your blog to check if the images load correctly.
5. Can Plugins Cause Blog Images to Stop Displaying?
Yes, plugin conflicts—especially caching or image optimization plugins—can prevent images from displaying. Deactivate plugins one by one to find the culprit, then update or replace the problematic plugin.
6. How Can I Ensure My Images Load Correctly Across Devices?
To ensure cross-device compatibility:
- Use responsive images with the
<srcset>attribute. - Compress images for faster loading.
- Test on multiple devices using browser developer tools.
7. Why Are Images Not Showing After a Website Migration?
If images stop displaying after a website migration, possible reasons include:
- Incorrect file paths due to URL structure changes.
- Missing media files during the transfer.
- Domain-level hotlink protection blocking access.
8. How Do I Fix Images Not Displaying in WordPress?
To fix images not showing in WordPress:
- Go to Media Library to check the file status.
- Reset file permissions to 644 for files and 755 for folders.
- Regenerate Thumbnails using a plugin like Regenerate Thumbnails.
9. Why Are My Images Not Displaying After Enabling SSL/HTTPS?
Switching to HTTPS can break image links if they use HTTP. To fix this:
- Update image links to use HTTPS.
- Install a plugin like Really Simple SSL for automatic fixes.
- Clear browser and website cache.
10. How Can I Optimize Blog Images to Prevent Display Issues?
To optimize blog images:
- Ensure correct dimensions for various screen sizes.
- Use formats like WebP for better performance.
- Compress images with tools like TinyPNG or ShortPixel.
- Add descriptive alt text for better SEO and accessibility.
Explore 8 Game-Changing SEO Tips to Boost Traffic for Multi-Topic Blogs